[인터넷] 구글 공식 웹페이지 평가: PageSpeed Insights 지표 분석
[인터넷] 구글 공식 웹페이지 평가: PageSpeed Insights 지표 분석 에 대해 리뷰하려고 합니다.
구글 공식 웹페이지 평가사이트 PageSpeed Insights로 현재 티스토리를 평가해보니, 모바일 및 데스크톱 모두 '실패' 로 결과가 되었네요.
지난, 3월부터 코드 개선 및 이미지 최적화 작업을 해서 5월에 모바일은 "통과"로 상태가 개선되었지만, 데스크톱은 여전히 "실패"에서 나아질 기미가 보이질 않습니다.
우선 구글 공식 웹페이지 평가사이트인 PageSpeed Insights 지표에 대해서 정리해보았네요.
구글 공식 웹페이지 평가: PageSpeed Insights 지표는?
구글이 제공하는 공식 웹페이지 평가사이트인 PageSpeed Insights는 6개 지표로 웹사이트의 최적화 수준을 표시합니다.
6개 지표에서 제일 중요한 2개 지표는 최대 콘텐츠 렌더링 시간 (LCP) 및 누적 레이아웃 변경 (CLS) 로, 구글 서치콘솔에서도 2개 지표를 기준으로 Good URLs vs Poor URLs 평가를 하게 됩니다.
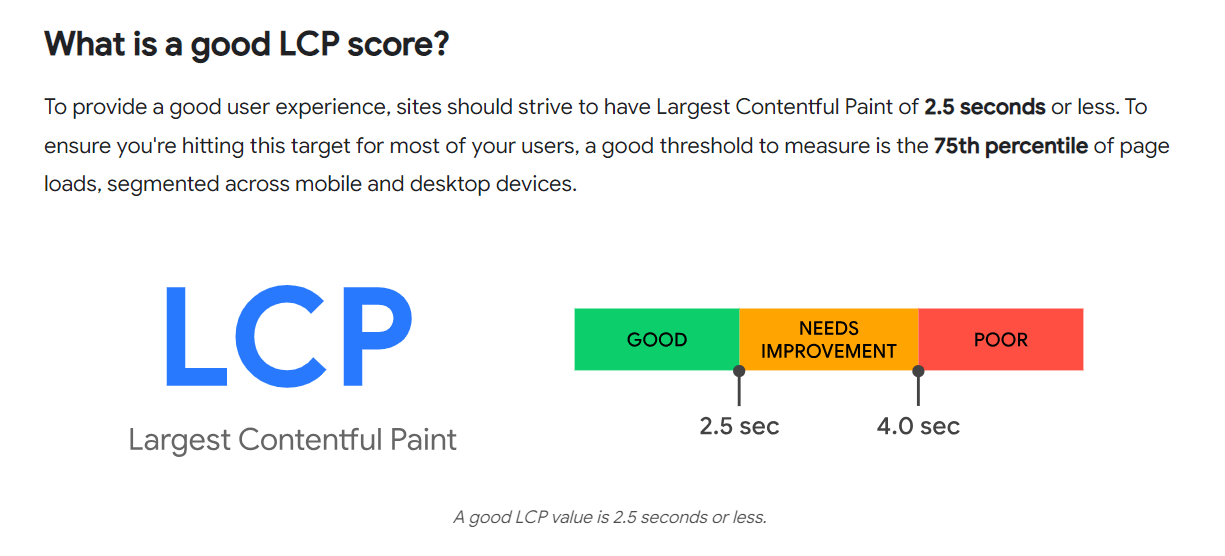
LCP (Largest Contentful Paint) 최대 콘텐츠 렌더링 시간
LCP는 웹 페이지 로드 중 가장 큰 콘텐츠 요소(예: 이미지, 비디오, 텍스트 블록 등)가 화면에 표시되는 시점을 측정합니다. 이는 페이지의 주요 콘텐츠가 얼마나 빨리 로드되는지를 평가합니다.
LCP는 사용자가 페이지를 로드할 때 주요 콘텐츠를 얼마나 빨리 볼 수 있는지를 나타내므로 사용자 경험의 중요한 요소입니다.
LCP 기준은 2.5초 이하가 이상적으로, 2.5초를 초과하면 사용자는 페이지가 느리게 로드되는 것으로 느낍니다.

INP (Interaction to Next Paint) 다음 페인트 상호작용
INP는 사용자가 웹 페이지와 상호작용(예: 버튼 클릭, 링크 클릭 등)한 후, 해당 상호작용이 반영되어 화면에 다시 그려지는데 걸리는 시간을 측정하는데, 바로 상호작용에 대한 페이지의 응답성을 평가합니다.
INP는 페이지가 사용자 입력에 얼마나 빠르고 원활하게 반응하는지를 나타내므로, 사용자의 인터랙티브 경험에 중요한 영향을 미치게 됩니다.
INP는 100밀리초 이하가 이상적이고, 100ms를 초과하면 상호작용이 지연되는 수준입니다.
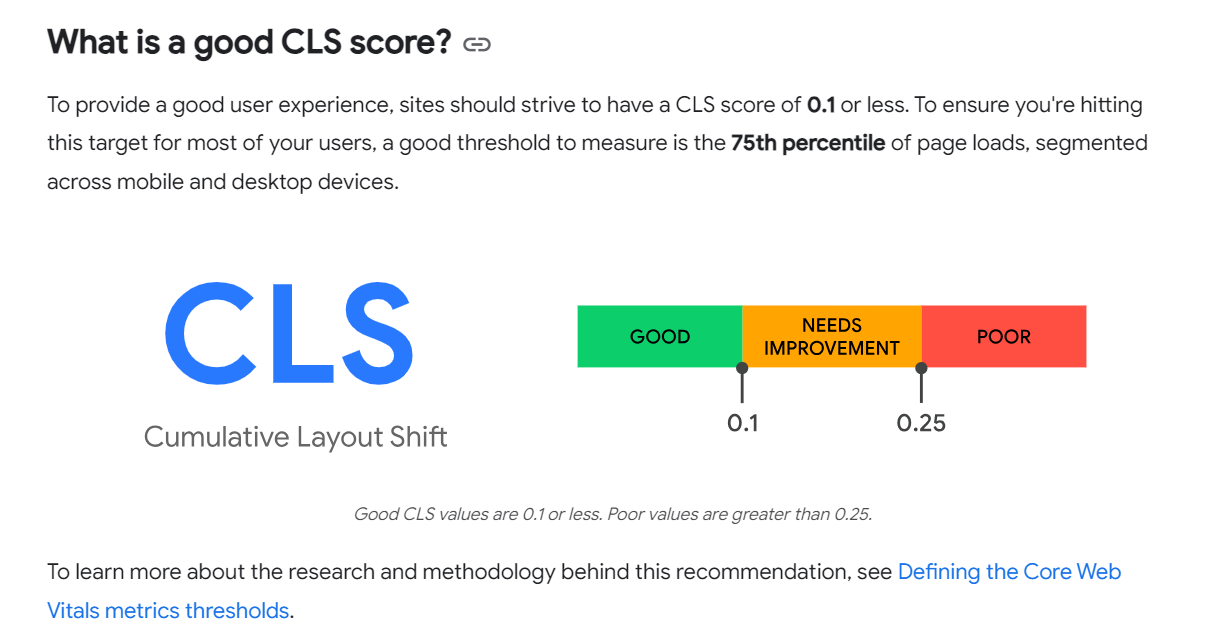
CLS (Cumulative Layout Shift) 누적 레이아웃 변경
CLS는 페이지 로드 중 예기치 않은 레이아웃 이동의 누적 점수를 측정하는데, 콘텐츠가 로드되거나 동적으로 업데이트될 때 발생하는 레이아웃 이동의 정도를 나타냅니다.
CLS는 사용자에게 시각적 안정성을 제공하는 데 중요한 역할을 하고, 높은 CLS 점수는 사용자가 페이지를 읽거나 상호작용하는 동안 불편을 초래할 수 있습니다.
CLS 기준은 0.1 이하가 이상적으로, 0.1을 초과하면 사용자는 레이아웃 이동으로 인해 혼란스럽거나 불편하게 됩니다.

FCP (First Contentful Paint) 콘텐츠 포함 첫 페인트
FCP는 브라우저가 첫 번째 텍스트, 이미지, 캔버스 등의 콘텐츠를 화면에 렌더링하는 데 걸리는 시간을 측정하는데, 사용자에게 페이지가 로드되기 시작했음을 알려줍니다.
FCP는 사용자가 페이지가 실제로 로드되고 있음을 인식하는 데 중요한 요소로, 빠른 FCP는 사용자에게 빠른 페이지 로드 경험을 제공합니다.
FCP 권장수치는 1.8초 이하가 이상적이고, 1.8초를 초과하면 사용자는 페이지 로드가 느리다고 느낄 수 있습니다.
FID (First Input Delay) 최초 입력 반응 시간
FID는 사용자가 웹 페이지와 처음으로 상호작용(예: 링크 클릭, 버튼 누름 등)한 후, 브라우저가 그 상호작용에 실제로 응답하기 시작하는 데 걸리는 시간을 측정합니다.
FID는 사용자의 초기 상호작용 경험을 평가하는 데 중요한 지표로, 페이지가 얼마나 빠르게 반응하는지를 나타내므로, 사용자가 사이트를 사용할 때 느끼는 반응 속도와 직결됩니다.
FID 권장값은 100밀리초(ms) 이하가 이상적으로, 100ms 이내에 응답하지 않으면 느리다고 느끼게 됩니다.
TTFB (Time to First Byte) 첫 바이트 소요 시간
TTFB는 사용자가 브라우저에서 웹 페이지를 요청한 후, 첫 번째 바이트의 응답이 브라우저에 도달하는 데 걸리는 시간을 측정하는데, 네트워크 대기 시간과 서버 처리 시간을 포함한 서버의 응답 속도를 나타냅니다.
TTFB는 서버 성능과 네트워크 상태를 평가하는 데 중요한 지표로, 낮은 TTFB는 서버가 요청을 빠르게 처리하고 데이터를 브라우저로 전송함을 의미하며, 페이지 로드 시작 시간을 단축시킵니다.
TTFB 수준은 200밀리초(ms) 이하가 권장되고, 200ms를 초과하면 서버 또는 네트워크에 병목 현상이 있을 수 있음을 나타냅니다.
[인터넷] 구글 애드센스: CTR vs CPC vs CPM "블로그 광고계산법"
[인터넷] 구글 애드센스: CTR vs CPC vs CPM "블로그 광고계산법" [인터넷] 구글 애드센스: CTR vs CPC vs CPM "블로그 광고계산법" 에 대해 리뷰하려고 합니다. 구글 애드센스 광고수입 = CPC bids
stephan-review.tistory.com
[블로그] 티스토리 블로그, 구글검색 SEO 최적화 Top5
[블로그] 티스토리 블로그, 구글검색 SEO 최적화 Top5 [블로그] 티스토리 블로그, 구글검색 SEO 최적화 Top5, 에 대해 정리하려고 합니다. 티스토리 블로그 활성화, 2개 요소 필요 티스토리 블로그를
stephan-review.tistory.com